

You may also be interested in some of my other articles around HTML5, CSS3 and JavaScript. At first glance, video captioning might not seem like a huge deal. It will stay out of the way if the track tag references a subtitle file in the new WebVTT standard Video Timeline is an interactive and intutive platform where any video formats with subtitles can be easily be embedded with html5.SRT subtitle files (WebVTT support for older browsers is planned as soon as there are standards compliant tools to create WebVTT files) Handles multiple videos on a single page.No outside dependencies to other frameworks.HTML5 defines subtitles as a transcription or translation of the.

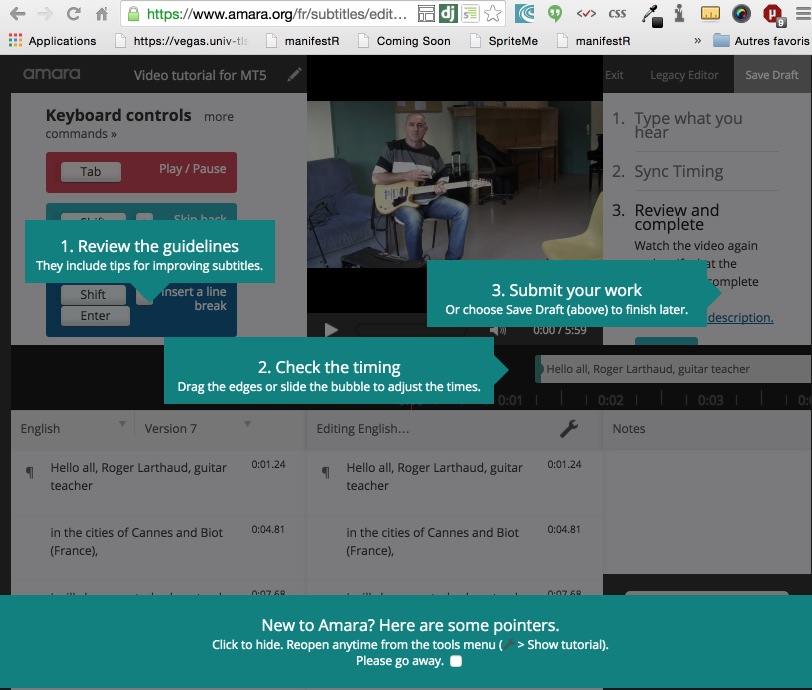
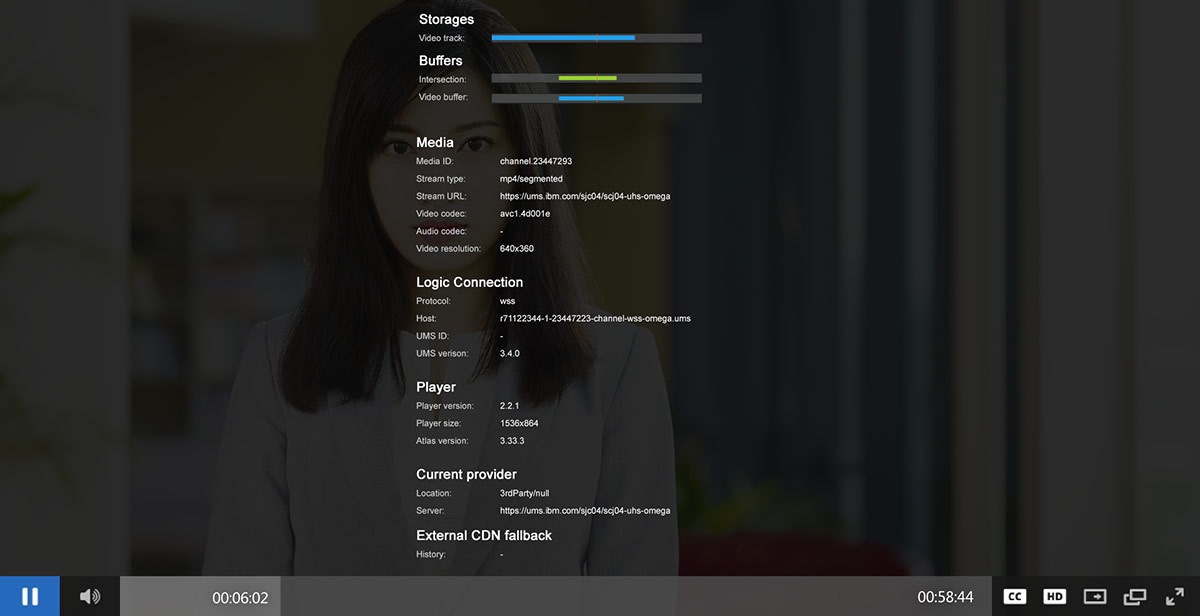
VideoSub finds the video on pageload and loads the subtitle file which will then automatically. Closed captioning (CC) and subtitling are both processes of displaying text on a television, video screen. html5 video player Minggu, 20 Agustus 2017 Cloud services for video distribution, HTML5 player, closed captioning on live streams, and stream distribution to social media channels.
• No coding required - just include VideoSub on a page with video tags Here is a simple example of a HTML5 video tag with a
 0 kommentar(er)
0 kommentar(er)
